ESPHome Display Editor
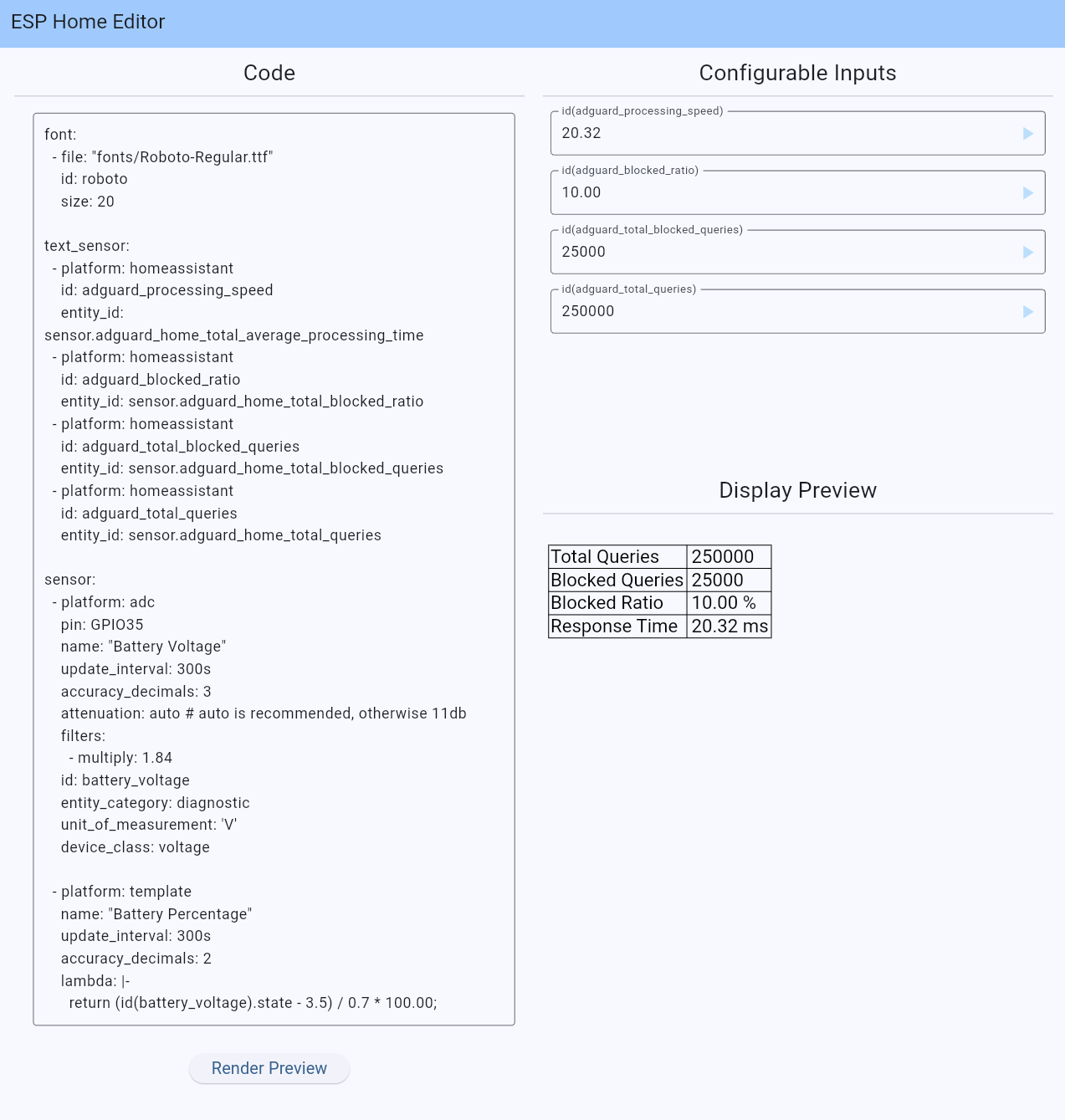
This project aims to make it easier to develop your display UIs for ESPHome devices. This application can render your display lambdas in real-time and speed up your development. You’re also able to easily configure your sensor inputs to preview these values.
I decided to make this program because I was tired with the existing workflow for creating display UIs. Which broadly entailed, change code → compile changes → wait → evaluate result.
So instead I decided to create this application.
This application is built using dart and flutter. It’s an interpreter for the ESPHome yaml config that your write. The display lambda C++ code is interpreted and then rendered on the screen. Sensors and global variables are also parsed, and the values can be set by the user.
To try it yourself you can go to: https://esphome-display-editor.writerit.nl/